もはや手作りフィルター!?〈色〉マスターへ【インスタグラム使いこなし術④】
- 咲希 石川

- 2020年11月26日
- 読了時間: 6分
更新日:2020年12月15日
前回、〈彩度〉と〈暖かさ〉を使って、色味をアレンジする方法をご紹介しましたが、
今回は、〈色〉というインスタグラム独自の編集機能について見ていきます。
『編集』メニューにある〈色〉という項目、
PhotoshopやLightroomなどの画像編集ソフトでは見たことがありません。
これを使いこなすには、「シャドウ」と「ハイライト」の意味を理解しておかなければいけませんし、
写真によっては効果があまり得られない機能なので、
私自身、あまり触れてこなかった項目ですが、
使ってみると、インスタらしい面白い加工ができることが分かりました!
目次
『編集』項目の〈色〉とは? 編集の仕方
シャドウ部分の加工
ハイライト部分の加工(グラデーションを作ってみた!)
「シャドウ」と「ハイライト」の組み合わせレシピ
まとめ
1.『編集』項目の〈色〉とは? 編集の仕方
『編集』メニューにある、〈色〉という項目。
ここでは、シャドウ部分、ハイライト部分それぞれに
カラーフィルターを被せたような加工ができます。
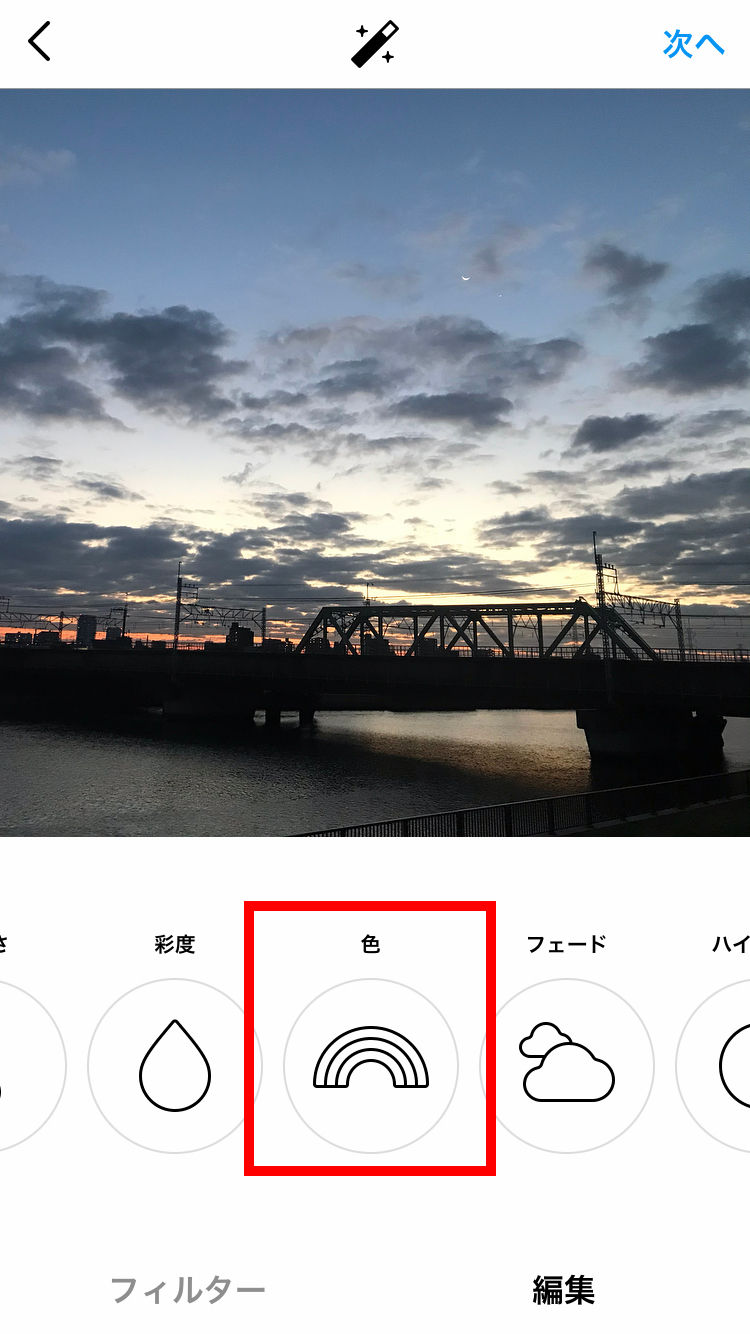
まず、〈色〉の項目はここにあります。

〈彩度〉と〈フェード〉の間の、虹のマークが目印です。
ここをタップすると、次のような画面に切り替わります。

色付きの丸が8つ、画面の下部に表示されます。
これが、カラーフィルターの種類です。
シャドウ、ハイライトに、それぞれ8色ずつあります。
一番左の黒丸は、「カラーフィルターなし」の意味です。
〈色〉を開いてすぐの状態では、
「シャドウ」のカラーフィルターが選べる状態になっています。
「シャドウ」と「ハイライト」どちらを選択しているかは、
濃い太文字になっているかどうかをチェックしましょう。

好きな色をタップすると、
写真に色が薄く上塗りされたような感じになります。

選んだカラーは、丸で囲まれています。
選んだ色をもう1度タップすると、
色の濃さを調整できます。

初期設定は「50」になっていて、数値は0〜100の間で調整できます。
調整が終わったら、「完了」を押すのを忘れずに。
2.シャドウ部分の加工
「シャドウ」を選んでいる状態、または〈色〉を開いてすぐの状態では、
シャドウ部分、つまり
写真上の暗いところにカラーフィルターを重ねることができます。
この写真に、

試しに赤を選んでみましょう。

この写真の場合、暗い場所が多いので、
全体的にカラーフィルターがかかったような印象になりますが、
写真の中央部分は明るいので、
カラーフィルターの影響をあまり受けません。
空と同系色の、青を重ねてみるとこんな感じ。

この写真を撮ったのは早朝なのですが、
朝の澄んだ空気感が強調されたように見えます。
あらかじめ、どんな印象の写真に仕上げたいかをイメージしておくと、
加工がとてもラクになります。
例えば、この写真なら、
「朝に撮った写真なので、朝の澄んだ空気感を強調したい」
→青、水色を選んでみる。
「朝に撮った写真だけど、夕暮れ風にアレンジしたい」
→赤、オレンジ、黄色を選んでみる。
などなど。
こういった使い方は、〈暖かさ〉の調整とも似ていますね。
他にも、
ピンク→ラブリーな雰囲気に
紫→幻想的な雰囲気に
緑→爽やかな雰囲気に
と、色の印象そのままに加工してみるのがオススメです。
3.ハイライト部分の加工(グラデーションを作ってみた!)
同じ写真で、ハイライト部分も加工してみます。
「ハイライト」を選んでいる状態では、
写真上の明るいところにカラーフィルターを重ねることができます。
この写真の場合は、写真の真ん中あたりがハイライト部分になります。
赤を選んでみたのが、こちら。

上空の青いところは変化が少なく、
空の下の、明るくなっているところが赤くなりました。
元の写真より、グラデーションが綺麗になった気がします!
ちなみに、グラデーションを意識して、
紫を重ねてみるとこんな感じ。

夕方っぽい空に〜!!
雲の下の濃いオレンジはそのまま残っているので、
よりなめらかで、ちょっと幻想的なグラデーションになりました。
では、元の空の色と同じ、青を重ねると…?

真ん中の白っぽかった部分が青で塗りつぶされ、
空の色に統一感が出ました。
明るさの違いで、ちょっとだけグラデーションも残っています。
青と同系色、水色も試してみました。

これはこれで幻想的…?(笑)
濃さを調整すれば、もう少しイメージが変わるかも。
4.「シャドウ」と「ハイライト」の組み合わせレシピ
「シャドウ」「ハイライト」を、同時に両方加工することも可能です。
〈色〉の編集ページで、「シャドウ」「ハイライト」共に
一番左の黒い丸(フィルターなし)を選択していない限りは、
フィルターがかかっている状態です。
なので、例えば、
「シャドウ」でフィルターを選んだあと、
「完了」を押さずに、「ハイライト」をタップしてフィルターを選べば、
「シャドウ」「ハイライト」両方のフィルターを同時に選ぶことができます。
では、さっそく組み合わせて使ってみましょう!
《同系色で揃える》
統一感を出したい時に

全体的に明るい写真なので、ハイライトの赤が効いています。
シャドウである木やオブジェの影の部分に黄色を足して、
ノスタルジーな雰囲気に。

全体が暗めなので、シャドウで赤を選ぶだけで全体的に色づきます。
東京タワーの下あたり、明るめの空(ハイライト)の色味を強調するため、
ハイライトはオレンジを選びました。

爽やかなイメージに仕上げたいので、青系で統一しました。
全体的にハイライトなので、まずはハイライトで水色を選択、
背景の協会の黒っぽいところ(シャドウ)に青みを足して調整しました。
《反対色を選ぶ》
オリジナリティを出したい時に
◆その前に…
『反対色』とは?
例えば、赤と青のような組み合わせ。
どの色とどの色が反対色か分からない時は、
このような『色相環』を見てみましょう。
色相環上で向かい合う色(補色)が、反対色です。

厳密には、赤と青は補色ではないのですが、
インスタで加工する時は、ざっくり、なんとなくで覚えておけばOK!

もともとの空の青さを、シャドウに青を選んで強調。
ハイライトは、目次3でやったように紫を重ねるよりも、
ピンクの方がグラデーションが綺麗な気がしました。

クールな感じにしてみたくて、まずは背景の色(ハイライト)を水色に。
ソファの存在感をプラスしたいので、シャドウに赤とオレンジを試してみたところ、
オレンジの方が無理なく馴染みました。

ランプの暖かさを足したいので、まずハイライトを黄色に。
さらにランプを際立たせるために、色相環の補色関係にしたがって、
シャドウは紫にしてみました。
5.まとめ
いかがでしたか?
ぱっと見、ただのカラーフィルターのように見える〈色〉ですが、
シャドウとハイライトの区別や、補色の関係が分かれば、
写真加工の幅が一気に広がります。
また、〈色〉以外の項目も合わせて編集するのもGOOD!
たとえば、同系色の組み合わせで紹介した、LOVEのオブジェの写真ですが、

〈色〉で加工したら、ちょっとボヤっとした仕上がりになってしまいました。
なので、〈シャドウ〉を下げてくっきり度をプラス。
〈ストラクチャ〉や〈コントラスト〉でくっきり度をあげようとすると、
せっかく調整した色味が少し薄れたので、
どれを使うかはいろいろ試してみるのがいいかもしれません。
〈色〉を使うほど凝らなくていいという方は、
〈暖かさ〉で編集するのがオススメです。
〈色〉の編集は、かなり上級者向けの編集ですが、
これがマスターできると、加工の幅がぐんと広がります。
色相環など、色の関係性に興味のある方は、
『カラーコーディネート』で検索してみてください。
カラーコーディネーターという資格もあります。
* * *
この記事の縮小版は、Instagramで公開しています。
ベストエイジフォト 公式インスタグラム @bap_bypash
ブログの更新は、FacebookとTwitterでお知らせします。
Facebook @bestagephoto
ツイッター @bap_bypash
フォローして、最新情報をチェックしましょう!
運営:株式会社パッシュ




Comentarios